Skid Row Arts Alliance
How might we consolidate SRAA's resources and events into a comprehensive application that enhances accessibility and fosters a sense of connection within the underrepresented Skid Row community through the mediums of art and culture?
Role
Contract Designer
(Team of 5 designers &
11 developers)
Timeline
Nov 2022 - July 2023
Skills
User Research
Design Systems
Mobile Interaction Design
Prototyping
Skid Row Arts Alliance

How might we centralize SRAA's resources and events onto a unified platform, enhancing accessibility, while fostering a sense of connection within the underrepresented Skid Row community through the mediums of art and culture?
Role
Contract Designer (Team of 5 designers & 11 developers)
Timeline
April 2021 - PRESENT
Skills
User Research
Design Systems
Mobile Interaction Design
Prototyping
Brief
WHAT IS SRAA?
The Skid Row Arts Alliance (SRAA) is a consortium of artist-driven organizations in Skid Row dedicated to creating art, fostering community, and advocating for residents. Around 4,000 Skid Row residents face the threat of gentrification due to their community not being recognized as an entity. SRAA brings individuals together and represents their voices through arts and culture to support place-keeping for all Skid Row residents.
Over the course of 9 months, my team at LA Blueprint designed and built a fully functional mobile app for Skid Row Arts Alliance.
PROBLEM
The various organizations that make up Skid Row Arts Alliance relied on multiple platforms (ie, their individual Facebook pages) to promote their events and host various resources. Additionally, their established comprehensive map (as shown below) was static, difficult to update, and often overwhelming. This led to an unorganized distribution of information and a potential lack of visibility for the Skid Row community members they aimed to engage.

THUS, WE ASKED...
"How might we consolidate SRAA's resources and events into a comprehensive application that enhances accessibility and fosters a sense of connection within the underrepresented Skid Row community through the mediums of art and culture?"
Research
COMPETITIVE ANALYSIS
To gain inspiration for our designs, we took a look at other platforms sharing similar features to those we may want to implement in our own app. These included Yelp, Canvas, Google Arts & Culture, and many others. After separating the features into their respective categories, we took note of their strengths and weaknesses, highlighting aspects that we liked in particular.
CONTEXTUAL INQUIRY
We conducted interviews with three artists in the community and two admins who were directly involved in SRAA’s organization in order to evaluate how users interact with the SRAA Interactive Map and identify usability challenges and opportunities for improvement.
Through task-based questions, we assessed their familiarity, navigation process, and pain points, as well as factors influencing event selection. Insights from this session informed design improvements for better accessibility and clarity.
AFFINITY MAPPING
Following the interviews, we created an affinity map to synthesize our findings as a group. We sorted insights into different categories to understand the common trends and problems the community faced, allowing us to effectively address these issues head-on.
USER PERSONAS
We developed two detailed user personas representing our target audience: artists and admins. These personas helped us better understand the distinct needs, goals, and pain points of each user group, allowing us to design a more intuitive and user-centered experience. This was particularly important given that our target demographic often had limited familiarity with technology, requiring us to prioritize accessibility and ease of use.
KEY RESEARCH TAKEAWAYS
- Users are not tech-savvy. Since most users do not have access to the latest technology, they are not very well-versed in navigating most mobile applications.
- Users typically use government-issued phones. Government organizations do provide some users with phones, so they can perform basic tasks if needed.
- There is no centralization of information for resources and events.
- The current map is not interactive and is outdated.
- There exists a lack of communication between organizations, leading to overlapping events.
SOLUTION GOALS
Our proposed solution was a mobile application that would allow residents of Skid Row to both share their art and discover events, resources, and communities where they could find an outlet to feel empowered.
With some input from the Skid Row Arts Alliance administrative team, we concluded that we wanted our mobile app to include:
- An accessible map with calendar events and resources available in Skid Row
- A pdf reader of past released Zine articles
- A digital art platform where users can share their works and profiles with other members of the community
- An admin portal where SRAA admins can easily update the map by adding and deleting events, resources, zines, and curating the gallery
Ideation
INFORMATION ARCHITECTURE
Before moving on to the early stages of designing the interface itself, we created a basic information architecture to provide a visual framework to outline the structure of the app.
LOW-FIDELITY PROTOTYPES
With our initial drafts created, we began creating various sketches and mockups to explore iterations of designs for the app. This allowed us to map out the features and try different layouts within the screens. From here, I worked mainly on the Profile and Submission Portal features, occasionally adding input to the Gallery feature.
MID-FIDELITY PROTOTYPES
For both of my features, my design team provided valuable feedback on simplifying layouts and enhancing usability based on their review of my low-fidelity sketches.
PROFILE PAGE: REALIGNING WITH OBJECTIVES
This input guided key refinements on the profile page, where I adjusted the design to remove unnecessary frills and better highlight an artist’s name and identity within their work to better reflect the app’s core mission of amplifying and connecting artists.
SUBMISSION PORTAL: RETHINKING FLOWS FOR ACCESSIBILITY
Refining the submission portal was particularly challenging, as I aimed to structure the process in a way that remained intuitive for users with limited technological experience. This was especially evident on the "Uploaded Content" page, where I gained a deeper understanding of the importance of clear calls-to-action (CTAs) and breaking down flows to enhance usability.
USABILITY TESTING
In order to gain further insight and feedback for our app, we conducted usability tests with admin users and artist users. We gave various tasks for them to follow to test their interactions with the designs. Throughout this process, we took note of their critiques and suggestions, which were valuable as we progressed toward refining our final designs.

FEEDBACK IMPLEMENTATION
Generally, participants found the app to be intuitive and easy to navigate. However, certain suggestions for improvement did emerge, particularly regarding clarity around functionality. A few key examples of changes I made based on user feedback include:
- A reorganization of the content page to more clearly structure uploaded content
- An audio icon on the content page to quickly identify the media type uploaded
- An artist section on the art page that users can click into for greater artist emphasis and discovery
Final Designs
DESIGN SYSTEM
When establishing our design system, we selected distinct colors to enhance visibility within the interface, making it more intuitive for users unfamiliar with technology. At the same time, we ensured alignment with SRAA’s existing branding to maintain visual consistency.
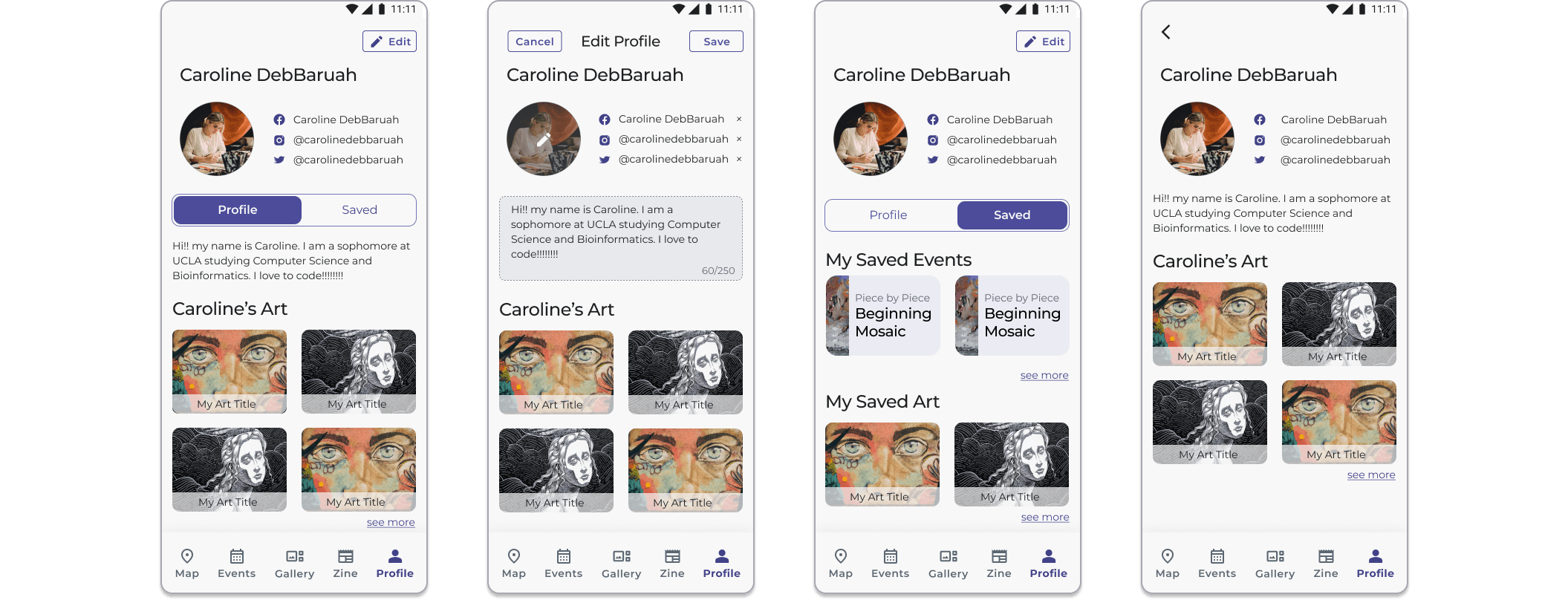
PROFILE PAGE
ORIGINAL PROBLEM
How can Skid Row community members authentically showcase their art and identity as artists while making it easy for others to connect with them, regardless of their familiarity level with technology?
FINAL SOLUTION
The final profile page enables users to personalize their profiles by adding their name, bio, profile image, and social links, making it easier for others to recognize and connect with them. Users can also view and manage their published artwork, with the option to delete pieces as needed. In the 'Saved' tab, they can access Skid Row calendar events, community resources, and saved artwork from other artists, with the ability to click into each item for more details.
SUBMISSION PORTAL
ORIGINAL PROBLEM
How can Skid Row community members easily submit their artwork in various formats (such as photo, video, and PDFs) to be displayed on the Gallery and Profile pages in a way that feels intuitive regardless of their level of familiarity with technology, while simultaneously ensuring their work is properly showcased and described?
FINAL SOLUTION
The final submission portal enables users to begin the artwork submission process directly from the Gallery page, where they can choose how to select the media they wish to submit. After selecting their media, users can preview and edit their submission content before adding a title, description, and relevant tags. Upon submitting their work, they are redirected back to the Gallery page with a success message, informing them that their submission will be updated on the app shortly.
Impact
As of August 2023, our development team is working with Skid Row Arts Alliance to deploy the app, aiming to support over 9,000 Skid Row residents in fostering a community centered around art.
By providing an accessible, centralized platform for discovering events, connecting with artists, and sharing creative work, this project has the potential to increase event participation, strengthen social connections, and promote artistic expression within the Skid Row community. Looking ahead, the app’s impact could extend beyond Skid Row, serving as a model for other arts-based community engagement platforms.
Reflections
As this was my first project working with LA Blueprint, I took away so much from the entire process!
📲 End-to-end Design Thinking
This project was my first ever experience designing a product from 0 to 1, giving me a more comprehensive understanding of the end-to-end product design process.
🏔 User-centered Design Thinking
Designing this product also posed a unique challenge due to our target users: Skid Row residents and individuals with limited familiarity with technology. This required me to focus on prioritizing usability over aesthetic minimalism, ensuring the interface remained intuitive without relying on symbols or shortcuts that could create confusion. In doing so, I found that this project drove home the importance of designing for the user’s needs rather than personal or aesthetically motivated design preferences.
🦽 Accessibility Awareness
Additionally, this project was my introduction to the often overlooked topic of accessibility in product design — a principle I have since explored further and try to integrate into all my projects.
I also feel so so lucky to have worked alongside such talented and passionate individuals on this incredible project! I learned so much (about design, front-end development, and life in general) from my teammates. By the end of the project, our SRAA team felt like family. Beyond the work itself, we built some incredible lasting memories and friendships that I will always cherish!